
AFFINGER6でのトップページデザインで、バナー風BOXの設定の仕方を解説していきます。
Contents
バナー風ボックス
AFFINGER6では、トップページの設定機能が備わっているので簡単に作ることができます。

赤枠の部分の作り方です。
ちなみにマウスを置くと、背景画像が鮮明になります。

ちなみにこんな感じになります
これかっこいいですよね。
バナーをクリックするとカテゴリーページに移動するようになってます。
さっそく解説していきます。
バナー風ボックスの作り方
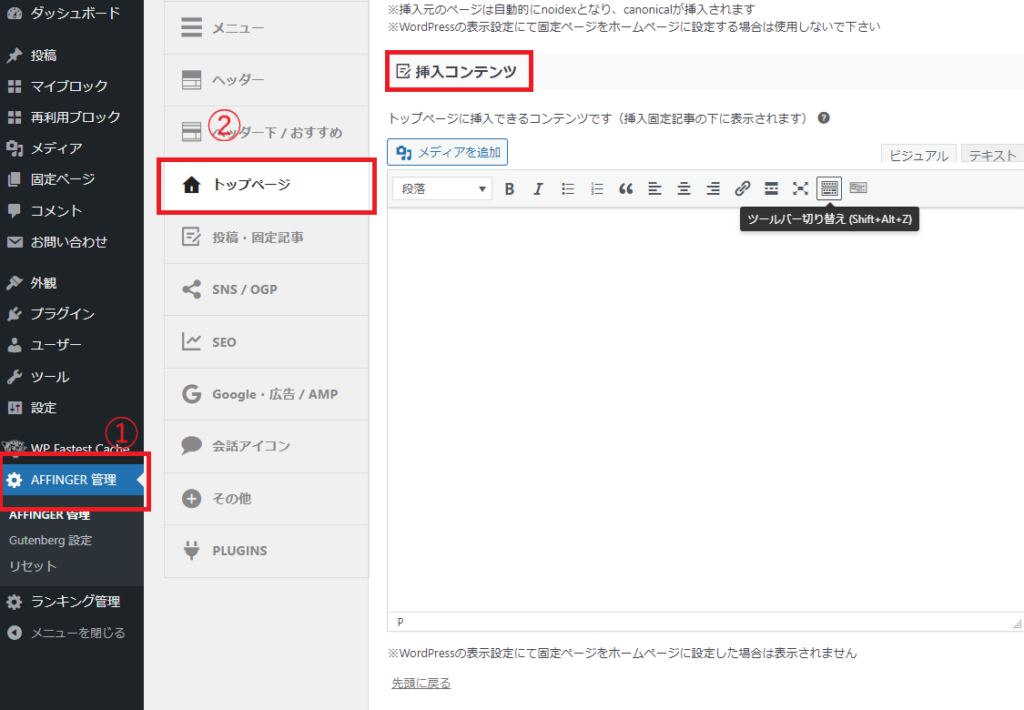
【AFFINGER管理】⇒【トップページ】⇒【挿入コンテンツ】

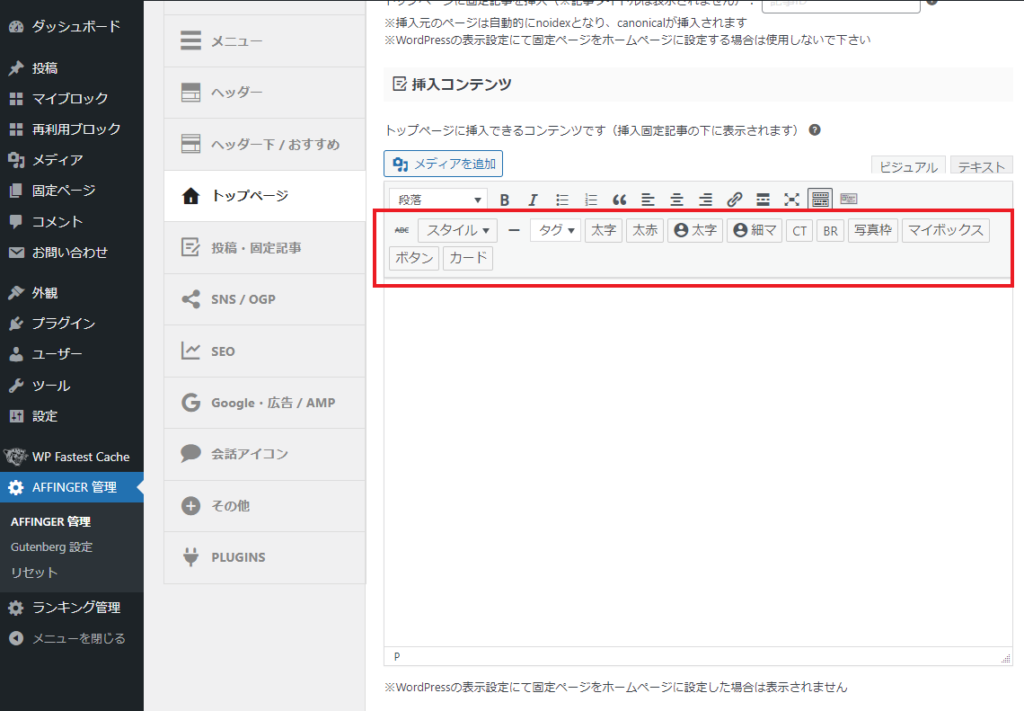
ツールバー切り替えを押すと、表示が変わります。
この画面にしておきましょう。

挿入コンテンツを作る
挿入コンテンツとは、トップページのデザインのことです。
やること
- 見出しを作る
- トップページのレイアウトを決める
- バナー風ボックスの設置
見出しを作る
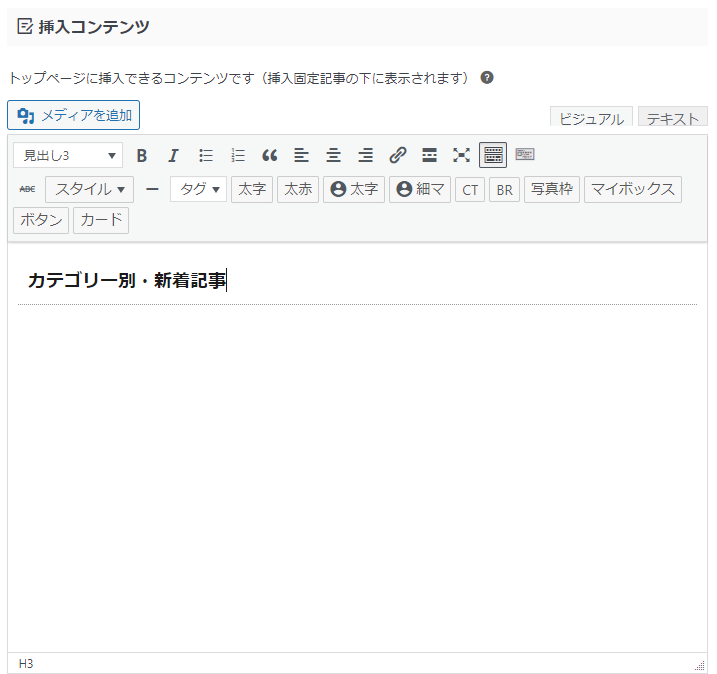
まずは見出しを作ります。
トップページの「カテゴリー別・新着記事」の部分になります。
見出しはお好みで考えてください。【新着記事】でも【おすすめ記事】でもOKです。
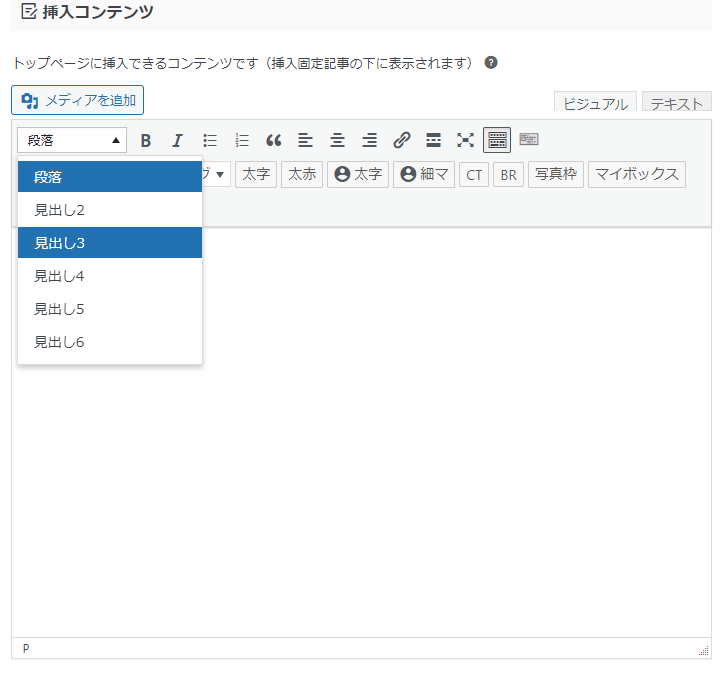
見出しは「h3」で作成します。
「見出し3」を選択して文字を入力しましょう。


トップページのレイアウトを決める
次にレイアウトを設定していきます。
先ほど設定した見出しの下に作成します。
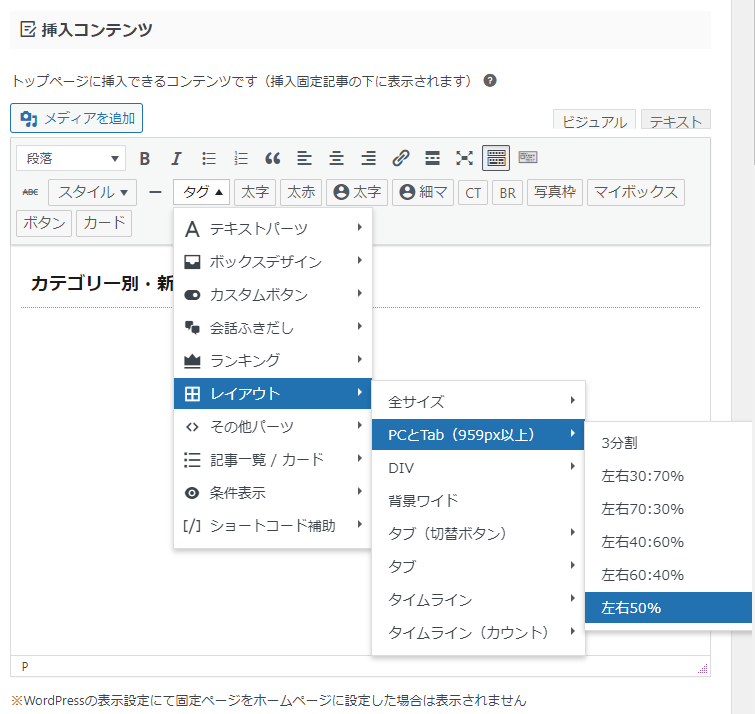
今回は、2列でカテゴリーを分けたレイアウトにするので、
【タグ】⇒【レイアウト】⇒【PCとTab(959px以上)】⇒【左右50%】を選択します。

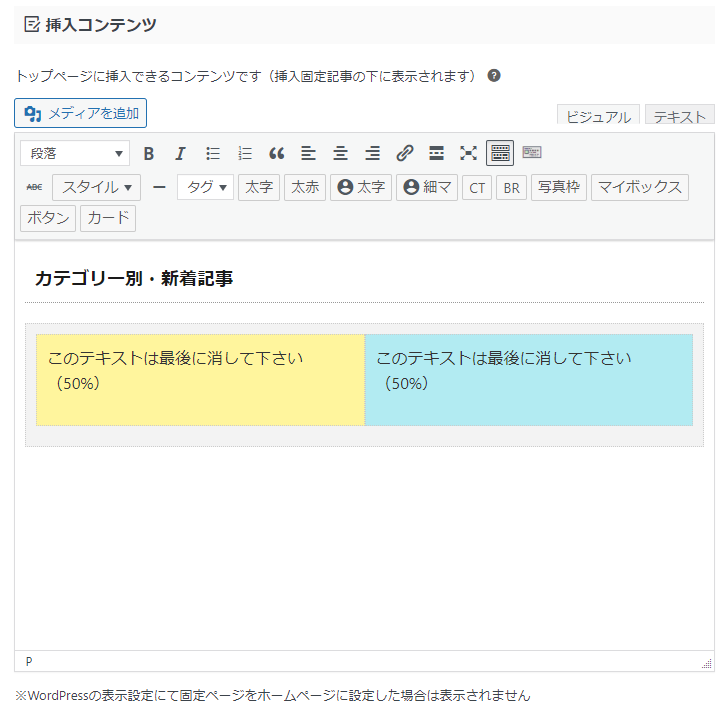
選択したらこのようなレイアウトの枠ができます。
この黄色と水色の枠の中にバナー風ボックスを設定していきます。

「PCとTab(959px以上)」で設置しないと、スマホで見た時にレイアウトが崩れます。
バナー風ボックスの設置
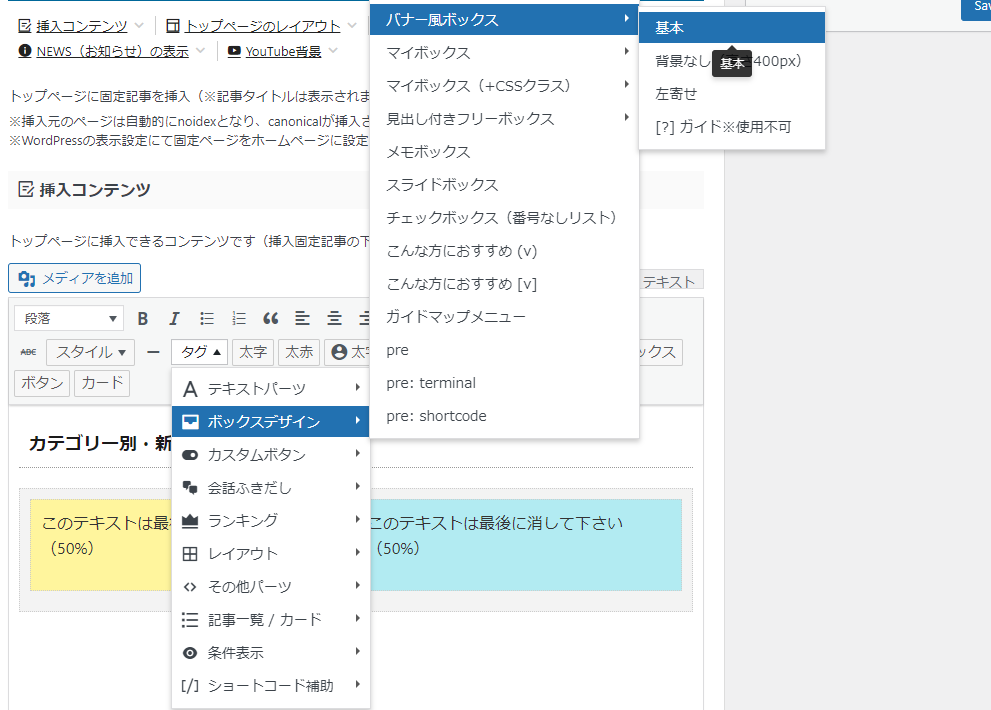
いよいよ本題のバナー風ボックスの設置の仕方です。
【タグ】⇒【ボックスデザイン】⇒【バナー風ボックス】⇒【基本】を選択します。

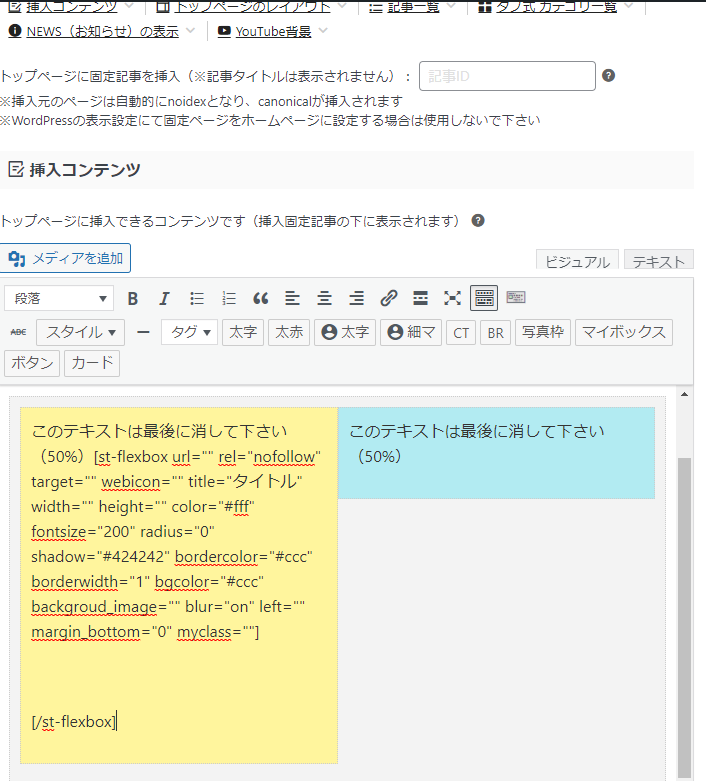
そうすると、このようなコードが入力されます。

このコードの中で変更しなければいけない箇所は3つ
変更箇所
- st-flexbox url="カテゴリーリンク先のURL"
- title="カテゴリーのタイトル"
- backgroud_image="タイトルの背景画像"
編集する際(URLをコピペする際)は、ビジュアルモードからテキストモードに切り替えて入力してください。
ビジュアルモードのままだと、画像のURLをコピペした時実際のトップページに画像が反映されません。
①st-flexbox url="カテゴリーリンク先のURL"
リンク先のURLを入力してください。
バナー風ボックスをクリックしたときに移動するページになります。
②title="カテゴリーのタイトル"
バナー風ボックスに表示したいタイトルを入力します。
③backgroud_image="タイトルの背景画像"
バナー風ボックスに表示したい画像のURLを入力してください。
自分の「メディア」にアップロードした画像のURLをコピーして貼り付けしてください。
テキストモードでコピペしてください。
最後に「このテキストは最後に消して下さい(50%)」を消しましょう。
以上の入力が終わったら一旦Saveしましょう。
これで片方は完了です。
もう片方も同様に設定を行いましょう。

このように、表示ができていたら設定は完了です。
お疲れさまでした。